토이프로젝트를 하면서 부트스트랩을 강의 따라서 적용만 해봤고 직접 적용해 본 적이 없었다.
그래서 이번 기회에 직접 다른 예제들을 써보기 위해 정리할 겸 적어보기로 했다.
파일을 다운해서 사용하는 방법
링크를 사용하는 CDN 방법
이렇게 두 가지가 있는데 그중 CDN 방법을 정리해보고자 한다.
(내용이 길어보이지만 사실 내용은 적고 사진이 많으니 충분히 따라올 쉬운 내용이다)
1. 부트 스트랩 CSS, JavaScript 설정
처음 부트스트랩 사이트를 들어가면 아래와 같은 화면이 뜬다.

Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
여기서 Read the docs 를 눌러 바로 사용해도 되지만, 이 글에서는 v5.2.3 버전을 사용해보려고 한다.
(한때 5.3 버전이 정식으로 나오지 않았을 때라서 내 토이프로젝트는 5.2 버전을 사용했었다. 통일을 위해서 계속 5.2 버전을 사용하기로 했다.)
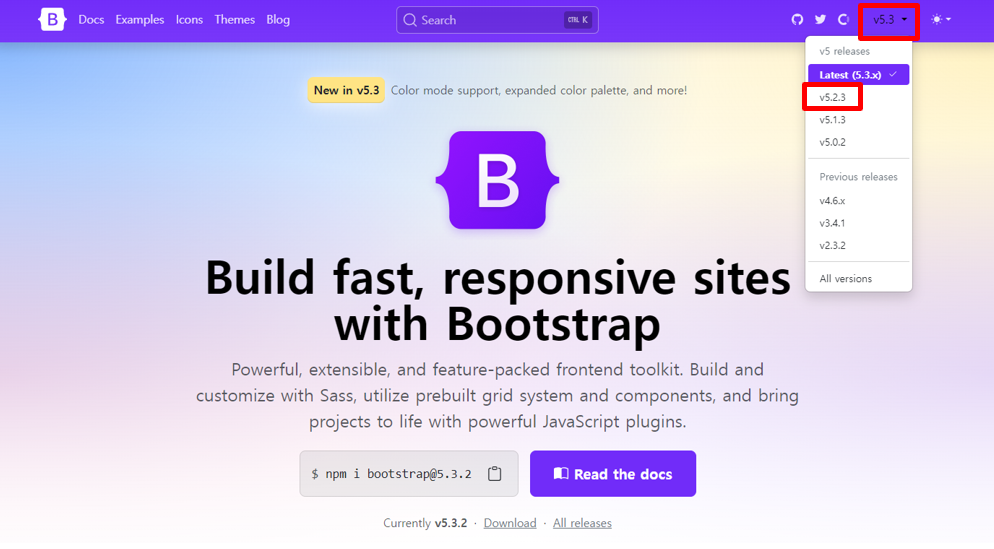
우측 상단에 버전 버튼을 눌러 v5.2.3 을 누른다.

누르게 되면 해당 버전의 Docs 로 이동이 된다.

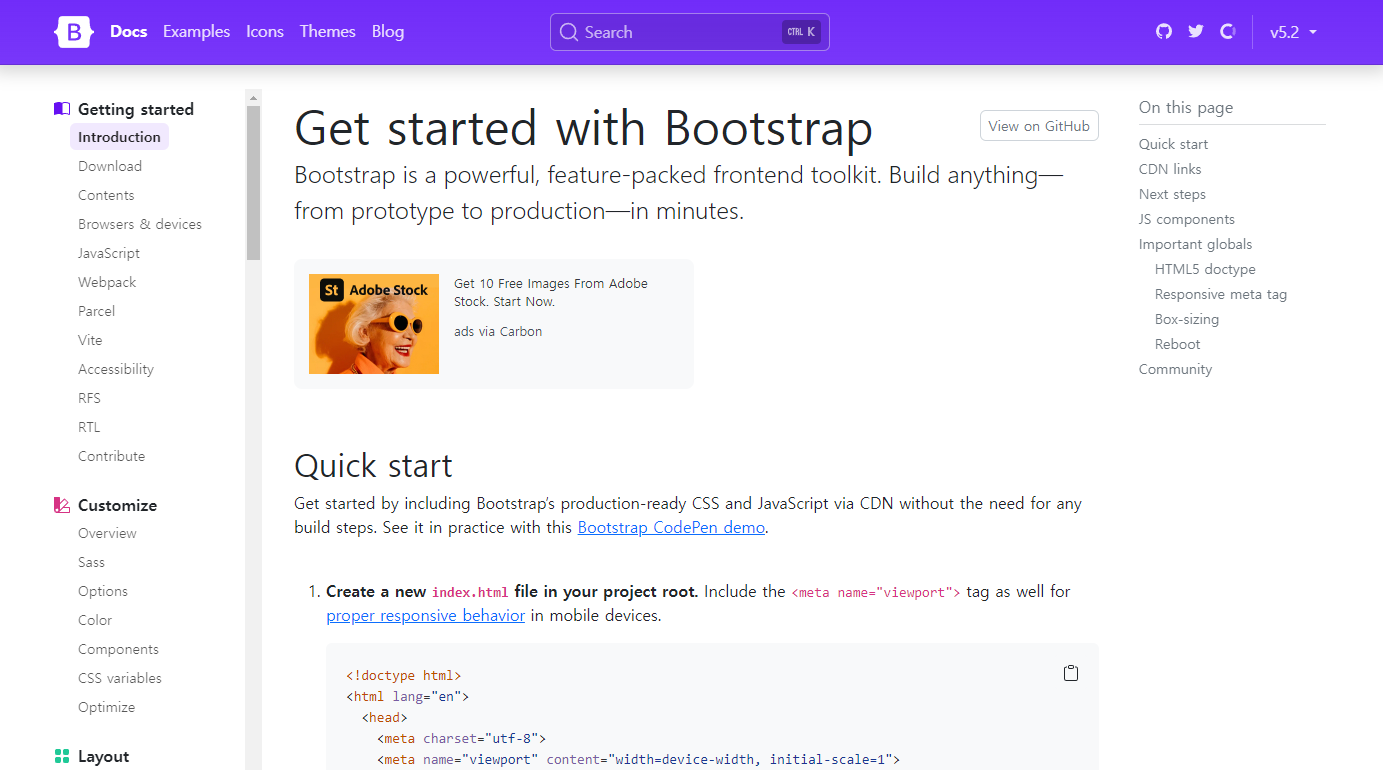
여기서 Quick start 내용을 보면 대강 내용은 이렇다.

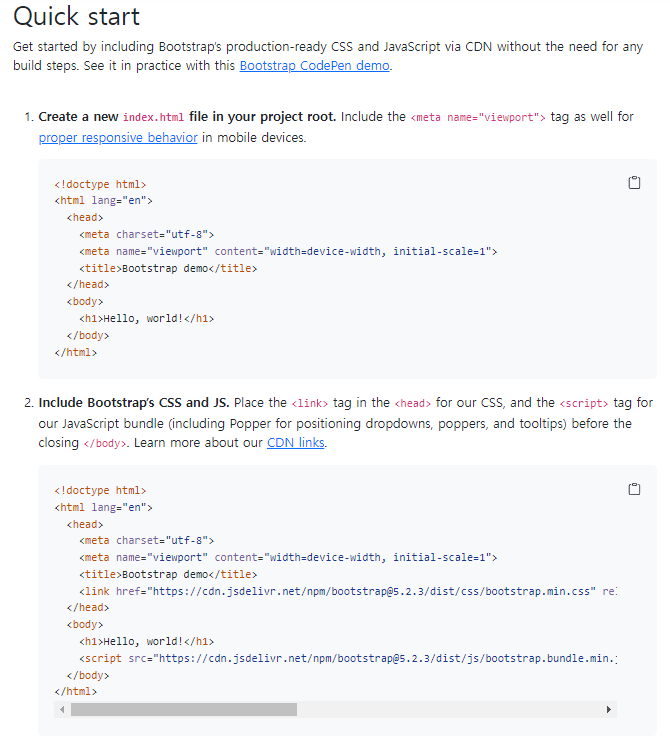
1. index.html 파일을 만들고 <meta name="viewport"> 태그를 넣어라. (해당 태그는 웹 페이지가 모바일 기기와 데스크톱 화면에 적절하게 조절되도록 도와주는 태그이다)
참고로 index.html 의 index 라는 이름은 관례일 뿐, 꼭 index 가 아니어도 된다.
관례에 대한 부분은 https://okky.kr/questions/870643 해당 링크를 참조해보면 된다.
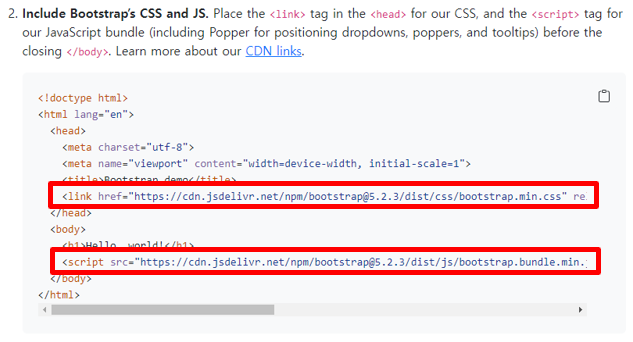
2. Bootstrap의 CSS는 <link> 태그를 넣는데 <head> 태그 안에 넣어주고, JS는 <body> 태그가 닫히는 </body> 바로 위에 <script> 태그를 넣어라.
각각 아래 사진에 표시된 태그이다.

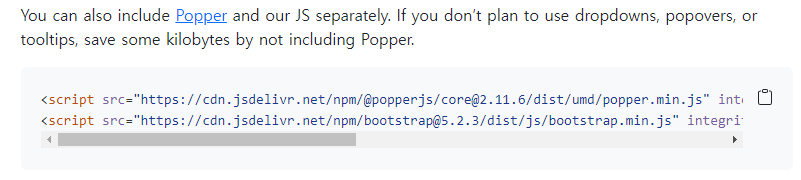
또한 살짝 더 아래로 가면 아래와 같은 내용이 있는데,

설명을 읽어보면 알겠지만, 드롭다운, 팝오버 또는 툴팁을 사용하지 않는다면 두 번째 <script> 태그를 사용해도 된다라고 적혀있다.
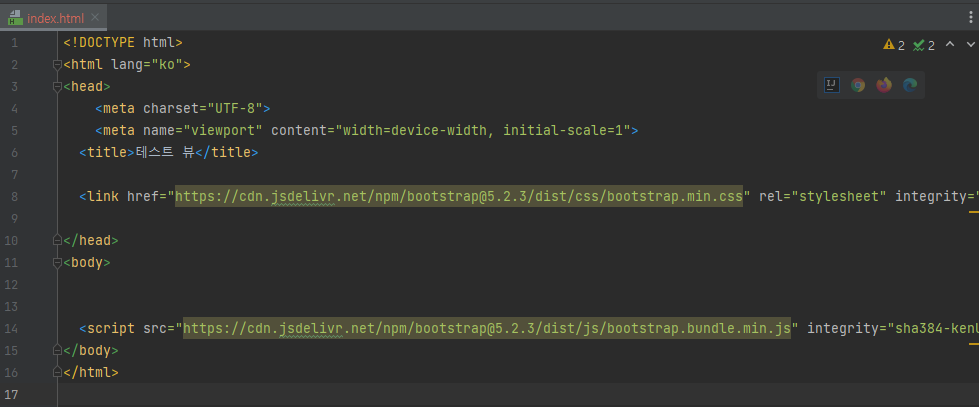
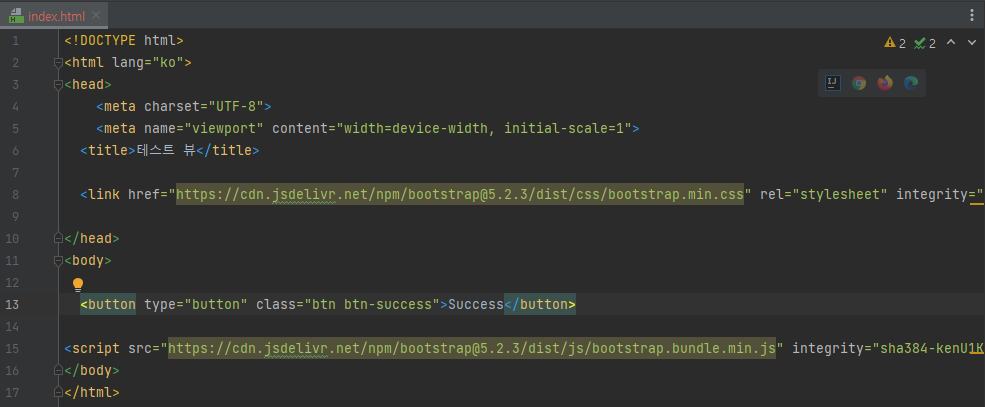
결론적으로 html 파일에서 보면 아래와 같은 형태가 되겠다.

2. 원하는 예제 적용해보기
부트스트랩에서 예제를 적용하는 방법은 너무 간단하다.
부트스트랩 화면에서 Docs탭 우측 카테고리(?)에서 찾아서 적용하는 방법과
Examples탭에 들어가서 여러 형태를 그대로 가져오는 방법이 있다.
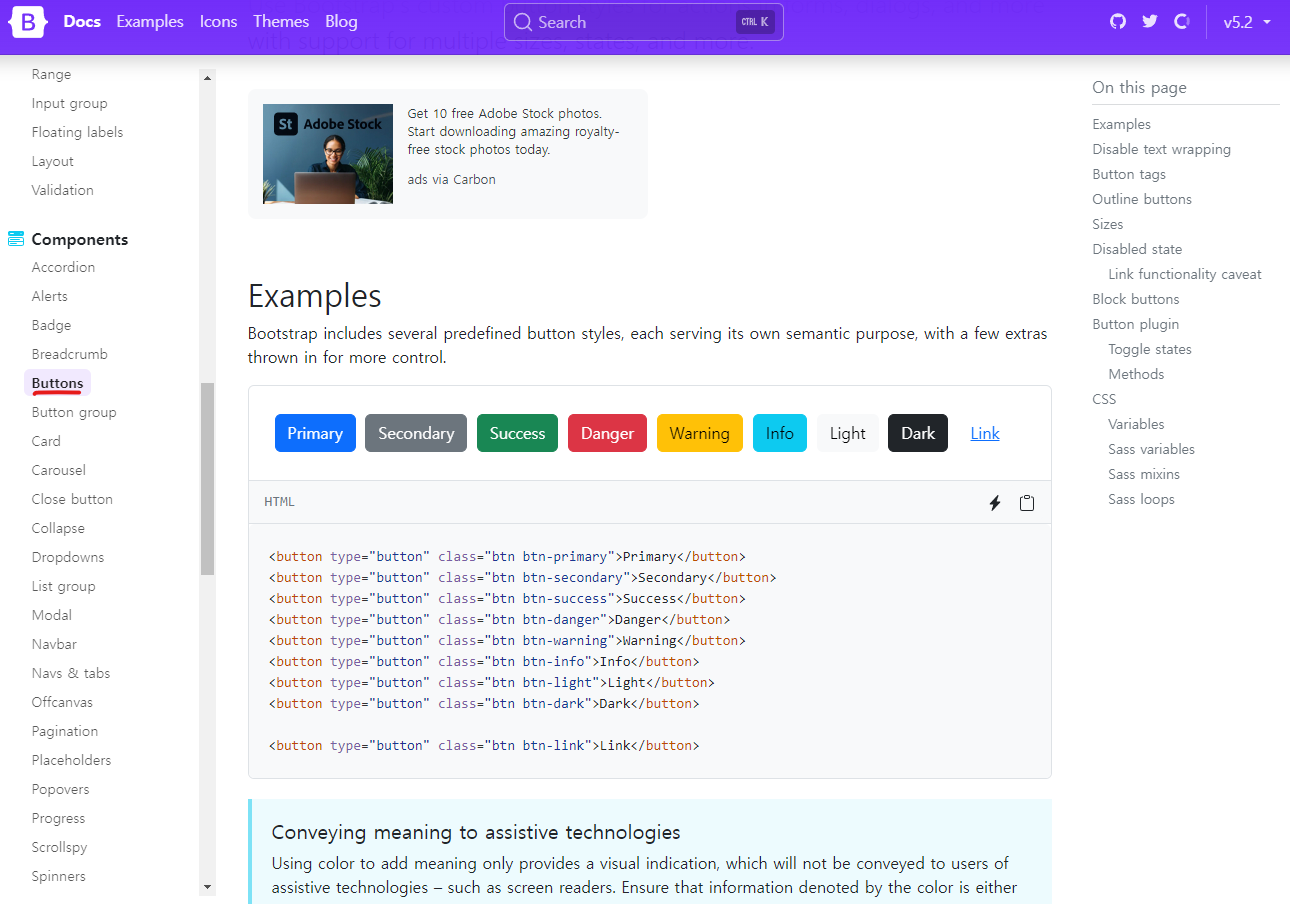
예를 들어 Docs 탭에서 Buttons 을 찾는다면 아래와 같다.

예시로 Success 라는 버튼을 적용하고 싶다면 그대로 복사해서 가져오면 된다.


이젠 Examples 에서 찾아서 사용해 보겠다.
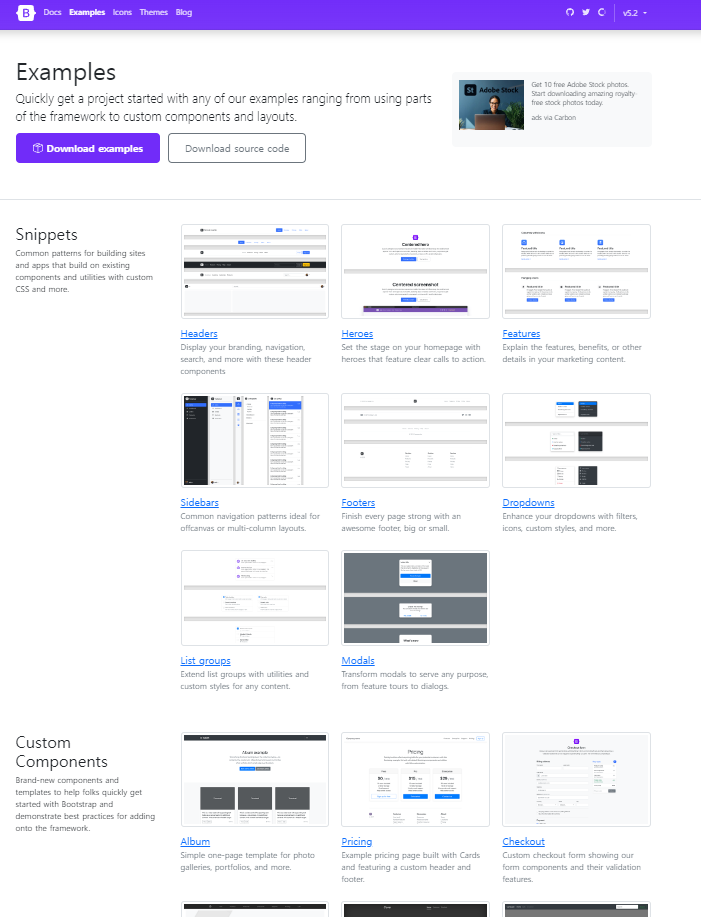
Examples 탭에 들어가면 다양한 예시가 나온다.

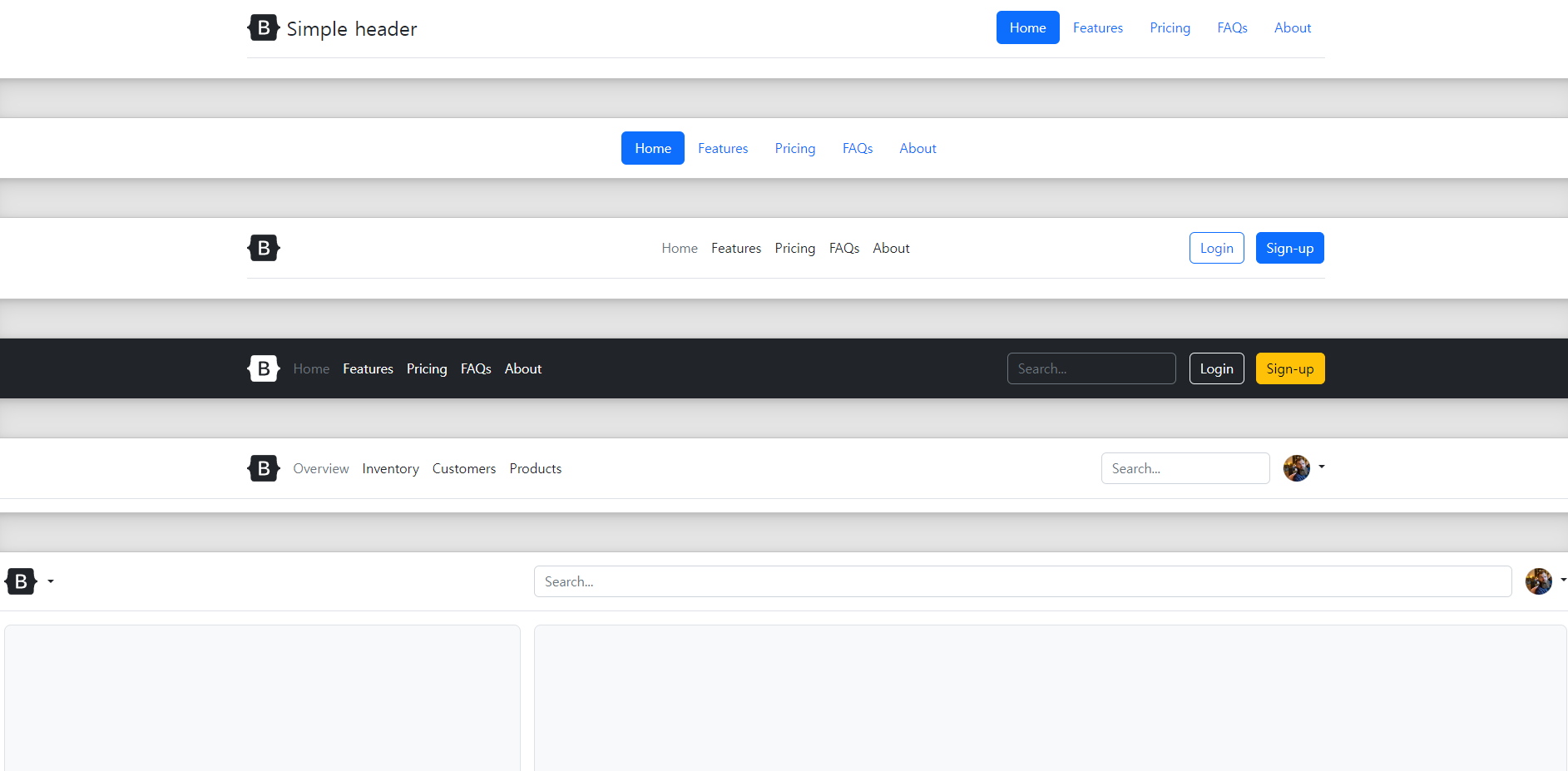
뭐 이런식으로 여러 가지를 제공해 주는데, 맨 위에 보면 Header와 Footer 에 대한 예시들도 제공하고 있다. 그리고 안에 들어가 보면 다양한 형태를 볼 수 있다.

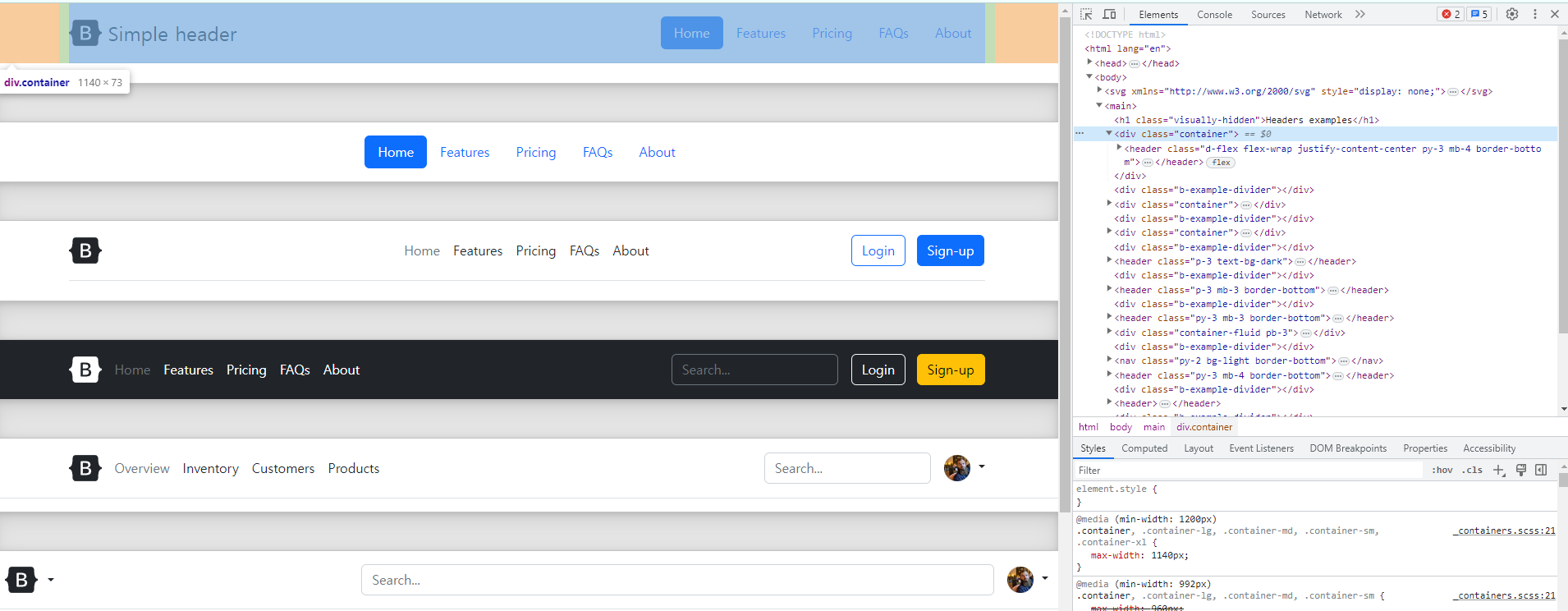
여기서 맨 위에 Simple header 라고 되어있는 헤더를 적용해보고 싶다라고 하면 F12를 눌러서 저 친구가 어떤 코드인지를 눈으로 먼저 확인해도 좋다.

마우스로 html 코드에 갖다 대면 표시해 주니 바로 알 수 있을 것이다.
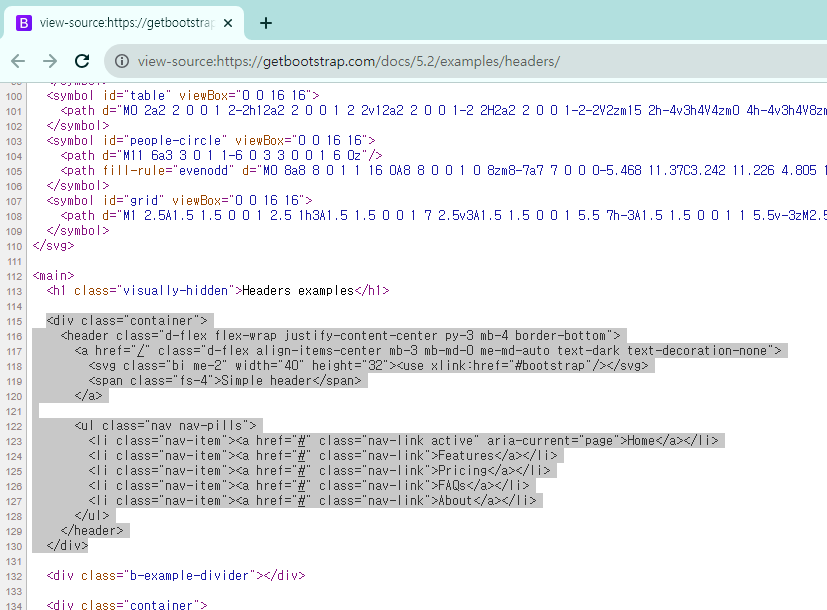
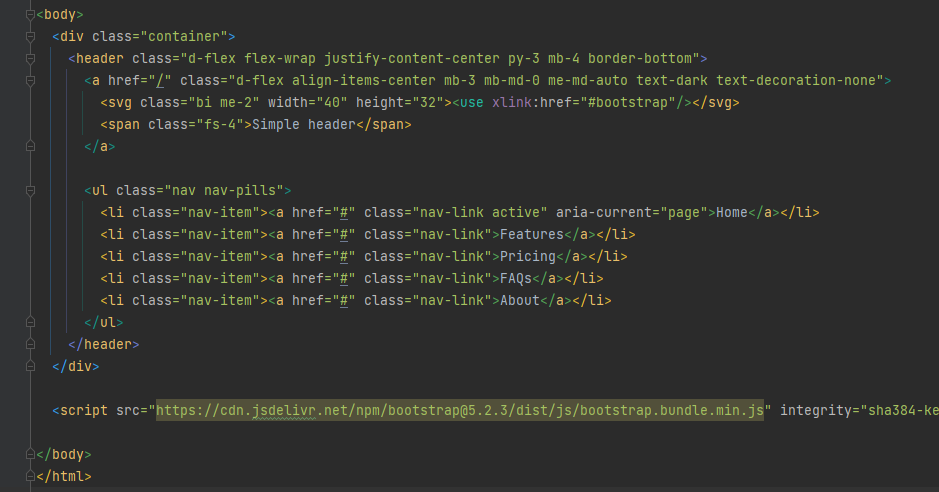
그러면 이제 긁어와야 하는데, 해당 페이지에서 Ctrl+u 를 눌러주거나 마우스 우클릭+페이지 소스 보기를 눌러주면 html 코드를 볼 수 있다.

여기서 원하는 부분을 긁어오기만 하면 되는데, 아까 그 부분은 아래 드래그 한 부분이다.

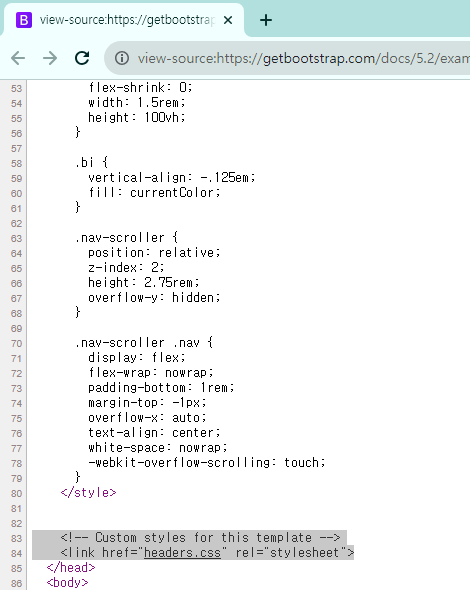
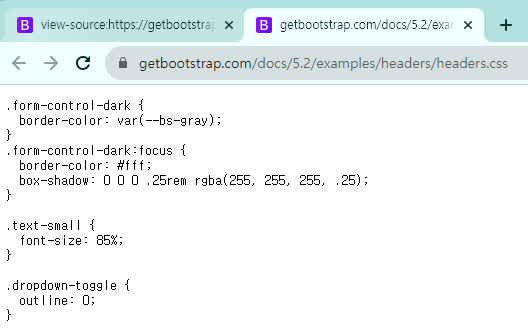
그리고 이 header 에 대한 기본적인 css를 제공해 주는데

아래 드래그 한 부분을 긁어오면 된다. 그리고 주석내용과 같이 커스텀 또한 가능하다.
저 header.css 부분을 눌러서 들어가면 기본 세팅된 css 코드가 있다.

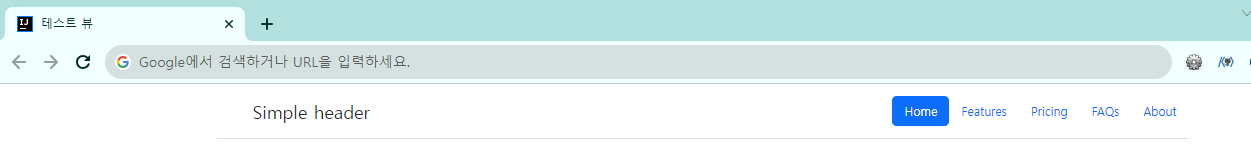
아무튼 이제 아까 긁어왔던 예제를 테스트 뷰 html 에 그대로 복사해서 결과물을 보면 아래와 같다.


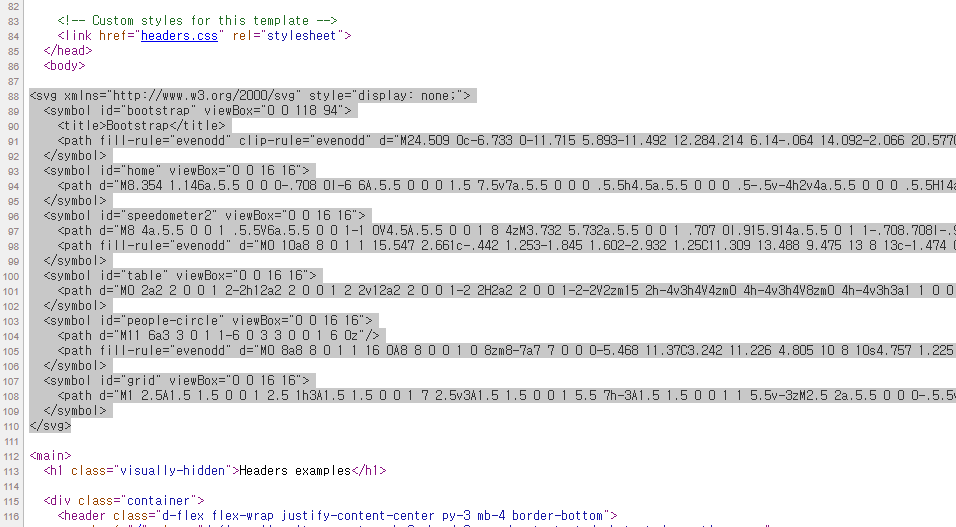
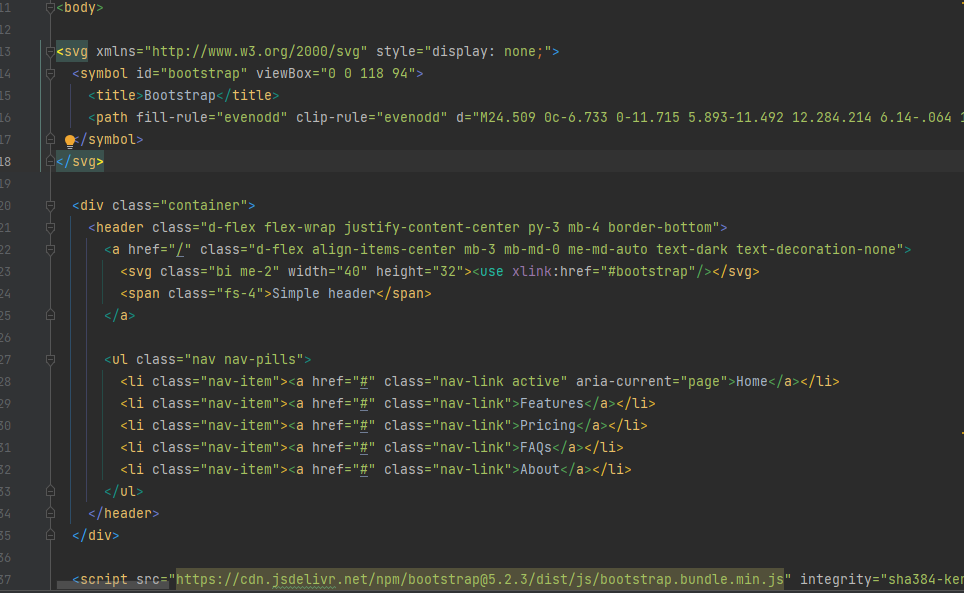
그런데 옆에 이미지가 나오지 않는데, 이는 <svg> 태그에서 확인할 수 있다.

여기서 우리가 사용하는 건 <symbol> 태그들 중 맨 위 id="bootstrap" 부분이다. <svg> 태그와 해당 <symbol> 태그만 가져와서 쓰면 된다.


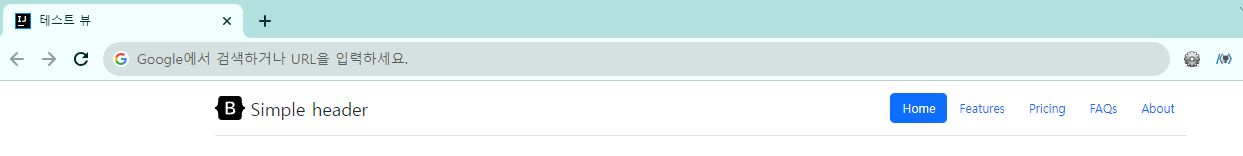
이제 이미지까지 제대로 나오는 것을 볼 수 있다.
추가로 파비콘 또한 사용할 수 있다.
파비콘이란, 우리가 어떤 사이트를 들어갈 때, 탭에 보이는 이미지를 말하는데, 예를 들어 지금 티스토리 같은 경우는 아래 사진에 빨간색 동그라미가 되겠다.

그러면 지금 만들어놓은 저 테스트 뷰를 그대로 실행해서 보면

파비콘이 기본 파비콘이 나오게 된다.
이를 부트스트랩에서 제공해 주는 것을 가져와보겠다.
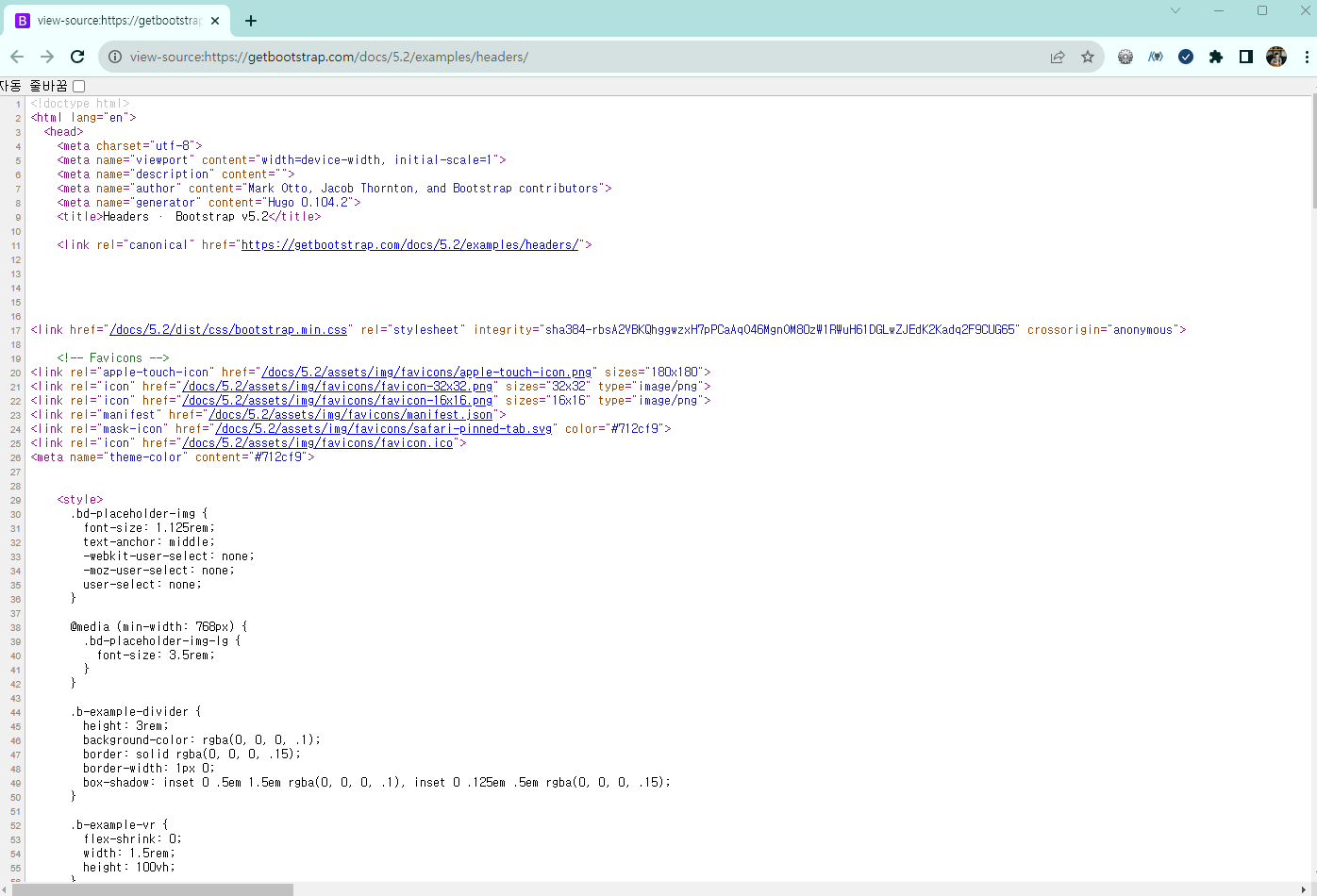
아까 그 페이지 소스 보기에 있다.

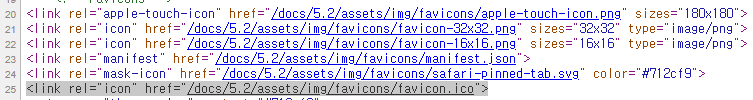
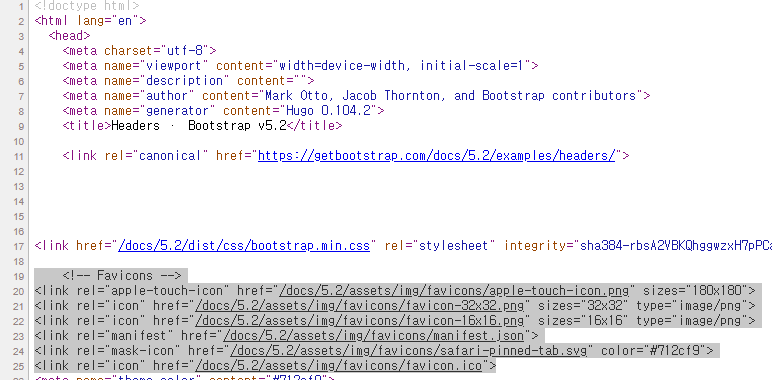
주석에도 파비콘이라 적혀있는데, 각각이 의미하는 바는 아래와 같다.
- Apple 기기 아이콘: /docs/5.2/assets/img/favicons/apple-touch-icon.png
- 탭 아이콘 (32x32): /docs/5.2/assets/img/favicons/favicon-32x32.png
- 탭 아이콘 (16x16): /docs/5.2/assets/img/favicons/favicon-16x16.png
- manifest.json 파일: /docs/5.2/assets/img/favicons/manifest.json
- Safari 브라우저 아이콘: /docs/5.2/assets/img/favicons/safari-pinned-tab.svg
- Windows 아이콘: /docs/5.2/assets/img/favicons/favicon.ico
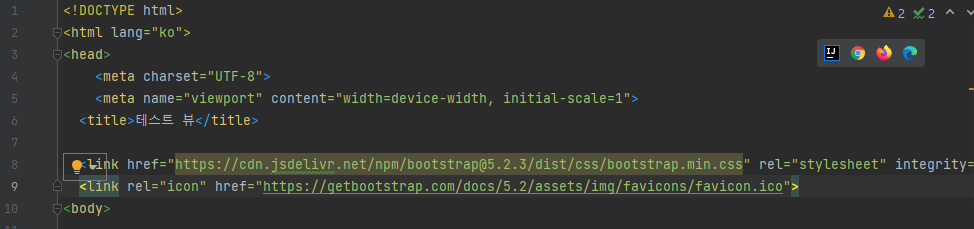
그런데 적용이 안 되는 경우가 있는데, 이럴 땐 파비콘의 풀 경로를 입력해 주면 해결된다.
해당 내용은 아래 stack overflow 링크를 참고하면 된다.
https://stackoverflow.com/questions/2208933/how-do-i-force-a-favicon-refresh
How do I force a favicon refresh?
I have a Grails application running locally using its own tomcat and I have just changed the favicon for a new one. Problem is that I can not see it in any browser. The old favicon shows up or I ...
stackoverflow.com
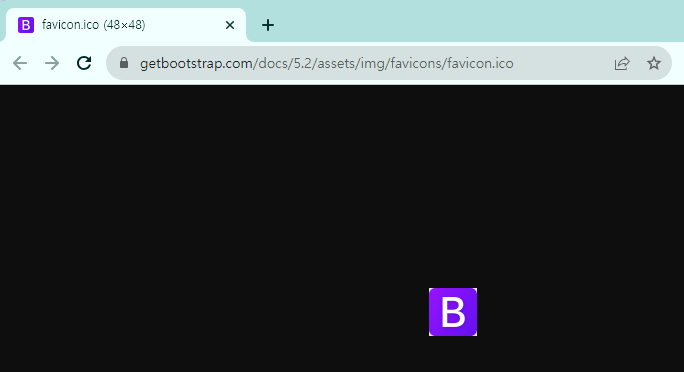
참고로 풀 경로는 페이지 소스 보기에 있는 링크를 누르면 알 수 있다.